Change dashboard size and layout¶
Click Edit Dashboard on the basic dashboard page to go to a page for editing the configuration of the dashboard. In this page, you can add a widget, edit the dashboard, set the hierarchy and change the layout.
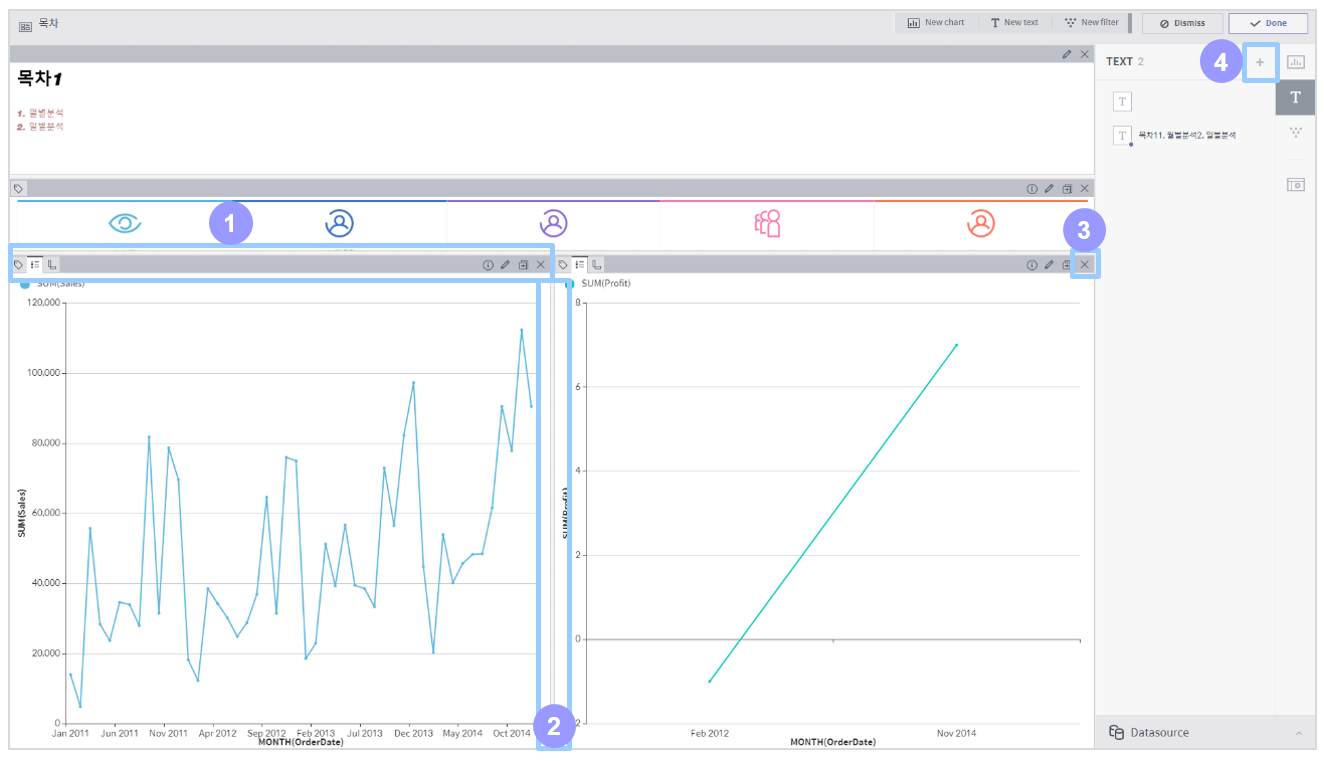
Dashboard widget arrangement settings¶

Change widget location: Drag the title of a widget to move the widget.
Adjust widget width: Move the distance between widgets to adjust their widths.
Add a widget to the display area: Drag a widget from the widget list on the right panel to the left widget display area to add the widget to the display area.
Delete a widget from the display area: Click the X button on a widget shown in the widget display area to delete the widget from the display area.
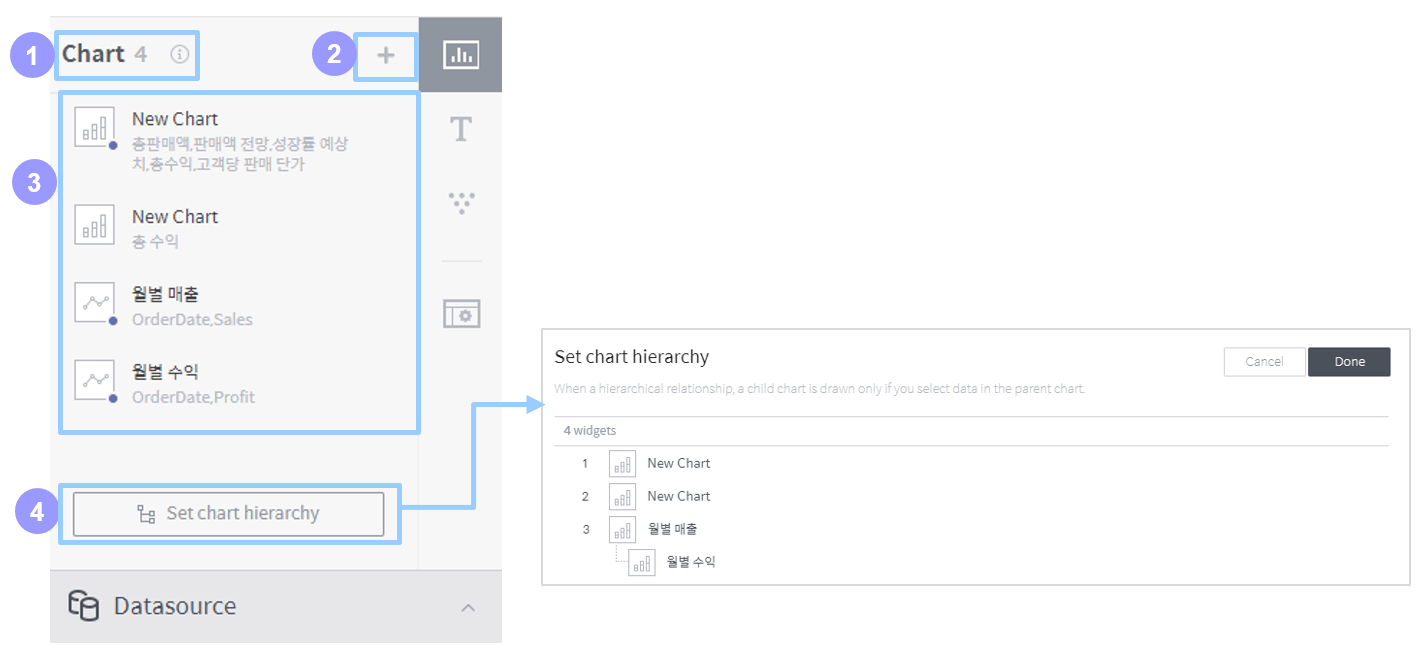
Chart widget panel¶
On the chart widget panel, you can add/edit/delete a chart in the dashboard.

Number of chart widgets: Displays how many chart widgets are registered in the dashboard.
Add a chart widget: Click on it to create a new chart widget in the dashboard.
Chart widget list: Lists chart widgets registered in the dashboard. Hover the mouse over a widget to display the edit and delete icons. Drag a widget to the widget display area to display the widget in the display area.
Set chart hierarchy: Click on it to set parent/child relationships between charts in the dashboard. Selecting a data item from the parent chart filters the child chart by the selection. To set a hierarchy, drag the chart to be set as a child under the chart to be set as a parent. Once you finish setting the chart hierarchy, the chart menu is restructured accordingly.
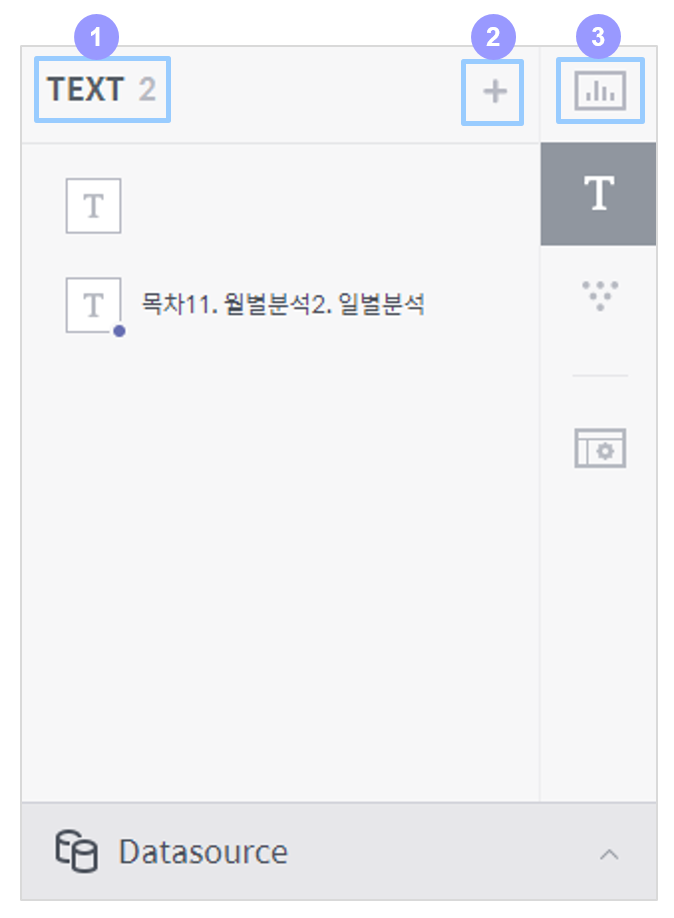
Text widget panel¶
On the text widget panel, you can add/edit/delete a text widget in the dashboard.
Number of text widgets: Displays how many text widgets are registered in the dashboard.
Add a text widget: Click on it to create a new text widget in the dashboard.
Text widget list: Lists text widgets registered in the dashboard. Hover the mouse over a widget to display the edit and delete icons. Drag a widget to the widget display area to display the widget in the display area.
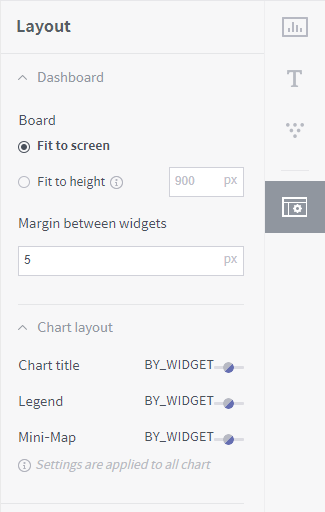
Layout panel¶
On the layout panel, you can adjust some settings on how to arrange widgets and display each widget in the widget display area.
Set board height
Fix to screen: Maximizes the height of the dashboard to fill the screen.
Fix to height: Set the height of the dashboard to a specific pixel value.
Margin between widgets: Sets the margin between widgets in the widget display area.
Chart title: Sets whether to display the title of each chart and filter widget in the widget display area.
Legend: Sets whether to display a legend for each chart widget in the widget display area.
Mini-map: Sets whether to display a mini-map for each chart widget in the widget display area.
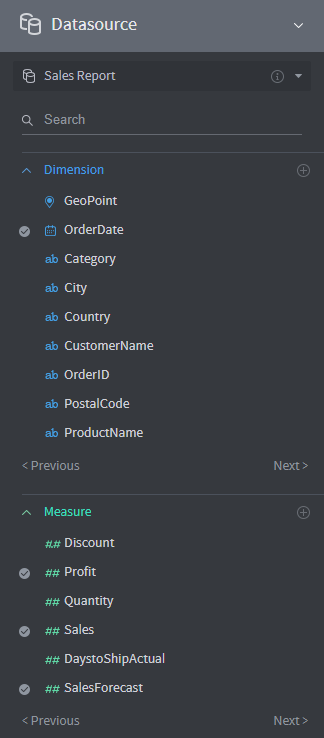
Data source panel¶
In the data source panel, you can view and edit information on connected data sources, as well as add column filters easily. Click on a filter icon on a dimension or measure on the right-hand side to add a filter.
Please note that the filters you can apply or clear here are global filters applied to the entire dashboard, and those applied or cleared in the chart editor are all chart filters.